Use Your Inspiration – A Guide to Mood Boards
Finding inspiration for design projects is one thing. Organizing it into a cohesive base for creating a design that wows clients and users is an entirely different beast. The solution? Mood boards.
Finding inspiration for design projects is one thing. Organizing it into a cohesive base for creating a design that wows clients and users is an entirely different beast. The solution? Mood boards.

Cameron Chapman
Cameron comes from a design background and is the author of two web design books: Color for Web Design and The Smashing Idea Book.
Expertise
Finding inspiration for design projects is one thing. Organizing it and turning that inspiration into a more cohesive base for creating a design that wows clients and users is an entirely different beast.
The solution? Mood boards.
Mood boards are physical or digital collages that arrange images, materials, text, and other design elements into a format that’s representative of the final design’s style. Sometimes called inspiration boards, mood boards can be used for creating brand designs, product designs, website designs, and pretty much any other type of design project. I’ll share an overview of how to use them in your work, along with inspiring mood board examples.
Purpose of a Mood Board
Mood boards can serve many purposes, starting with organizing the inspiration around a project. They can be a valuable resource throughout the design project, to help keep the style and aesthetic consistent and on track with a client’s goals and expectations.
Mood boards are also an excellent way to refine a project’s style before diving into the actual design process. They’re a much lower investment than mockups and prototypes in terms of resources and time and can convey a lot about the look and feel of the final design.

Mood boards are also an excellent way to convey design ideas to clients. When a web designer says “minimalist” or “Grotesk fonts” or “realism,” a lot of clients will be completely clueless as to what that means. But show them a mood board that incorporates those things and they immediately understand and can express whether they love or hate the ideas.
Finally, mood boards can also ensure that design teams are all on the same page when working on a project together. One designer’s idea of minimalist might be a lot more maximalist than their colleague’s.
How to Create a Mood Board
There isn’t just one way to make a mood board. They come in all different formats, shapes, and styles. Some designers create them digitally while others create physical collages. For those who create mood boards digitally, there are a number of options available, from Photoshop templates to dedicated apps.

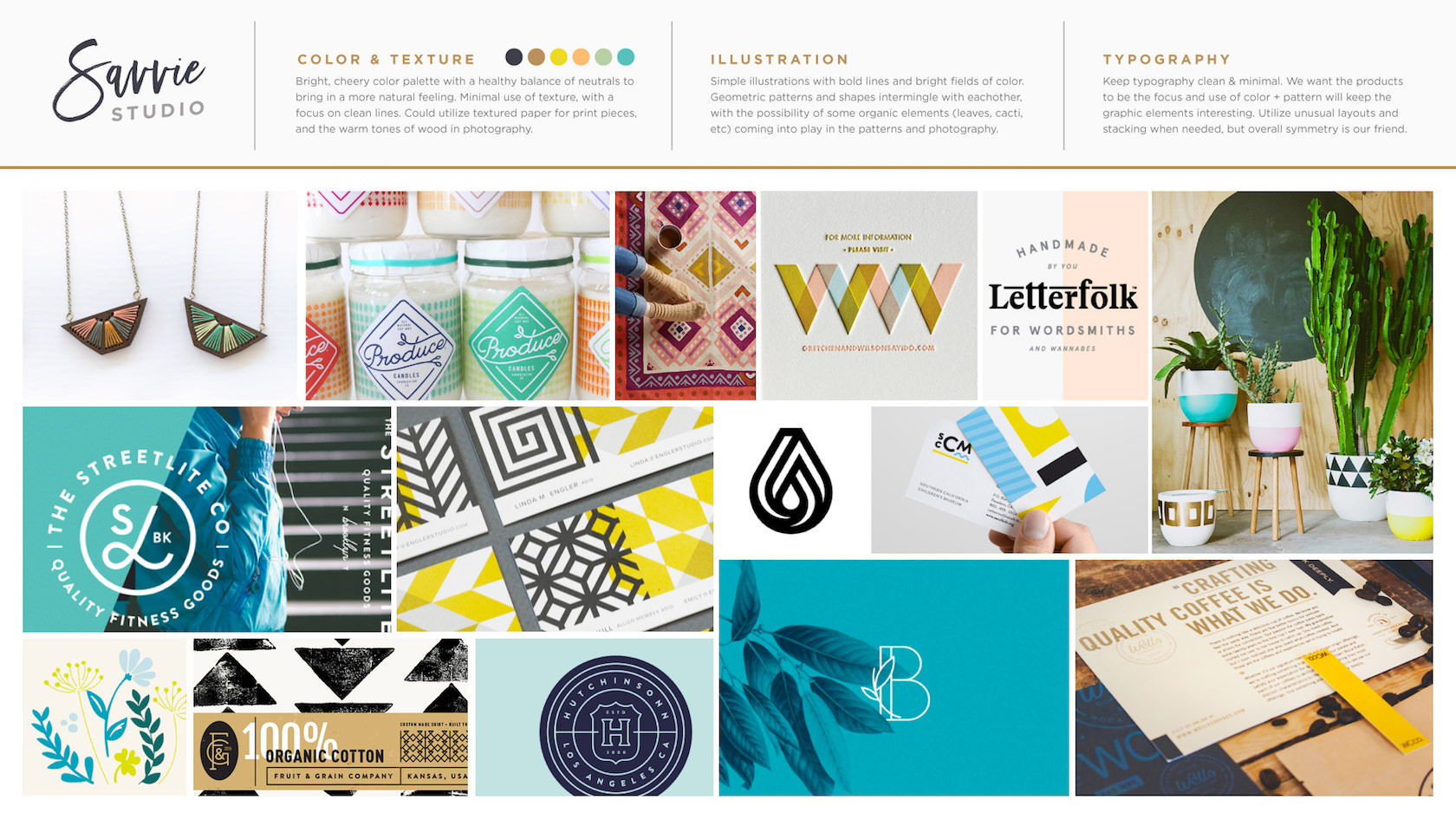
What to Include on a Mood Board
Every mood board is different, and what a designer chooses to include will vary based on the project. A brand mood board might include a lot more elements than one for a package or website design. The important thing is to include as many elements as needed to convey the look and feel of the design being created.
Here are some ideas for things to include in a mood board:
Images: These can include brand images, stock photography, product images, photos found on Instagram or other photo sharing sites, illustrations, and even things like logos.
Colors: Incorporating the design’s color palette is an important part of most mood boards and can be included as swatches or incorporated into images and other design elements.
Visual Metaphors: Visual metaphors are an important part of modern advertising and branding, and can be included if appropriate.
Words: Words that tie into the brand or message that should be conveyed can be an important part of any mood board.
Fonts: Designers should include specific fonts (or at least general font styles) into their mood boards for any design where the text will be prominent.
Textures: Any textures or patterns a design will incorporate should be included in the mood board.
Explanations: As needed, explanations for elements included in the mood board can add context and make it easier to see how all of the different parts will work together toward the end design.

Settling on a theme can bring cohesiveness to the mood board as well as to the final design based on it. The theme should be closely tied to the goals of the design or brand, though it can be abstract. For example, a kids’ clothing site might have a jungle or carnival theme, but that doesn’t mean it needs to have tigers or clowns incorporated. Instead, its theme board could include things like natural textures or primary colors.
Collecting Mood Board Inspiration
Mood board ideas can come from virtually anywhere. Designers often keep swipe files of inspiration, which is a great place to start. Otherwise, look to places like stock photo sites, design galleries, color palette sites like Coolors.co or Design Seeds, the physical environment and physical objects, typography galleries like Typewolf, and even social media (Instagram and Pinterest can be particularly ripe grounds for finding design inspiration).
When collecting inspiration for a mood board, designers should keep the goals of the finished project in mind. They should also keep in mind things like brand values and who the target user will be. These all have a significant impact on the types of inspiration collected.
For example, a website design for a corporate law firm will likely have a significantly different tone and style than one for a street fashion site aimed at teenagers. If designers don’t keep these differences in mind when they begin working on a mood board, the finished board likely won’t resonate with their client.
Not every element on the mood board has to relate directly or literally to the finished design. Finding images that evoke a feeling or general style are just as important as specific fonts, colors, and design elements.
Mood Board Formats
Mood boards can be created in physical or digital formats. There are pros and cons to either one.
Physical mood boards can help digital designers think outside the confines of a screen. These can be excellent for projects taking a lot of inspiration from the physical world. But it can also require a lot of printing and a bit more mess to create. Physical mood boards can also be harder to archive or share with clients or other team members (the best sharing option is often to take photos of them).

Digital mood boards, on the other hand, can sometimes limit a designer’s creativity, in the sense that they’re going to be using the same tools they use on a daily basis, which may mean they’re using the same mindset they always use. In some cases that won’t be a bad thing, but when trying to come up with a truly unique design, it can be a hindrance. Digital mood boards are really easy to share, though, as they can simply be exported as an image file and shared (and some programs allow sharing directly).

Mood Board Software
There are a number of software options for creating mood boards. You can use virtually any design program you’re already using (there are templates available for most of them, too). Other options include:
- Pinterest. Creating a board for each project is a great way to organize ideas found online. Boards can be made public or private (and shared with specific individuals).
- Moodboard. Create free mood boards with no account needed. There are templates to help get started or create one from a blank design.
- Moodzer. Moodzer is new to the scene (currently a beta app) but appears to have all the features needed to create stunning mood boards that are easy to share.
- Adobe Express. Adobe Express makes it easy to create mood boards in formats that play nicely with other Adobe products. They offer plenty of flexibility for creating mood boards in various shapes and sizes, with a library of stock photos, fonts, and design elements.
- Canva. Canva offers mood board templates and a variety of built-in fonts, design elements, and stock photos.

The software used for creating mood boards isn’t important. What is important is that it’s done in a format that sparks creativity and is easy to share with clients or other decision-makers.
Mood Boards as Communication Tools
One of the biggest advantages of creating a mood board before diving into mockups and prototypes is that it’s a valuable tool for communicating with clients and other team members. When designers create mockups and prototypes first, if the client isn’t happy with the design, it can result in not only wasted time and resources but also a loss of trust if the client feels it’s totally different from what they wanted.

Creating a mood board can also prevent the dreaded “I’ll know it when I see it” syndrome with clients. Showing them a mood board gives them something to see that’s still relatively low-fi and easy to create. Designers can even create multiple mood boards if they’re entirely unsure of what the client might want.
Showing clients a mood board early in the process can also mean fewer revisions to the finished designs since it can put the designer and client on the same page from the beginning of the design process. And when designers meet client expectations from the beginning (even when those expectations aren’t well articulated), the client puts more faith in the designer’s abilities.
Conclusion
Whether designers make digital or physical mood boards, they’re an important step in creating a cohesive design style for any project. Spending sufficient time on the mood board phase can result in a project that runs more smoothly.
One of the big advantages of creating mood boards is that there are no real “rules” that dictate what a mood board must include or what it must look like. This gives designers a ton of creative freedom during this phase, which may wane in later phases of design (depending on the particular project, of course).
Given the advantages of mood boards and the lack of drawbacks (other than some time invested), it makes sense for designers to incorporate mood boards into any design project they work on, whether it’s a simple website refresh or a complete branding concept.
Further Reading on the Toptal Blog:
Understanding the basics
What does a mood board do?
Mood boards serve many purposes, starting with organizing a project’s inspiration. They’re a valuable resource to help keep the style and aesthetic of a project consistent with a client’s goals and expectations. They’re also an excellent way to refine a project’s style before diving into the actual design process.
What is a mood board in graphic design?
Mood boards are physical or digital collages that arrange images, materials, text, and other design elements into a format that’s representative of the final design’s style. Mood boards can be used for creating brand designs, product designs, and pretty much any other type of design project.
What is a metaphor in design?
Metaphors in design give users cues for how to understand or interact with an interface, such as a trash can meaning delete, or a paper airplane meaning send.